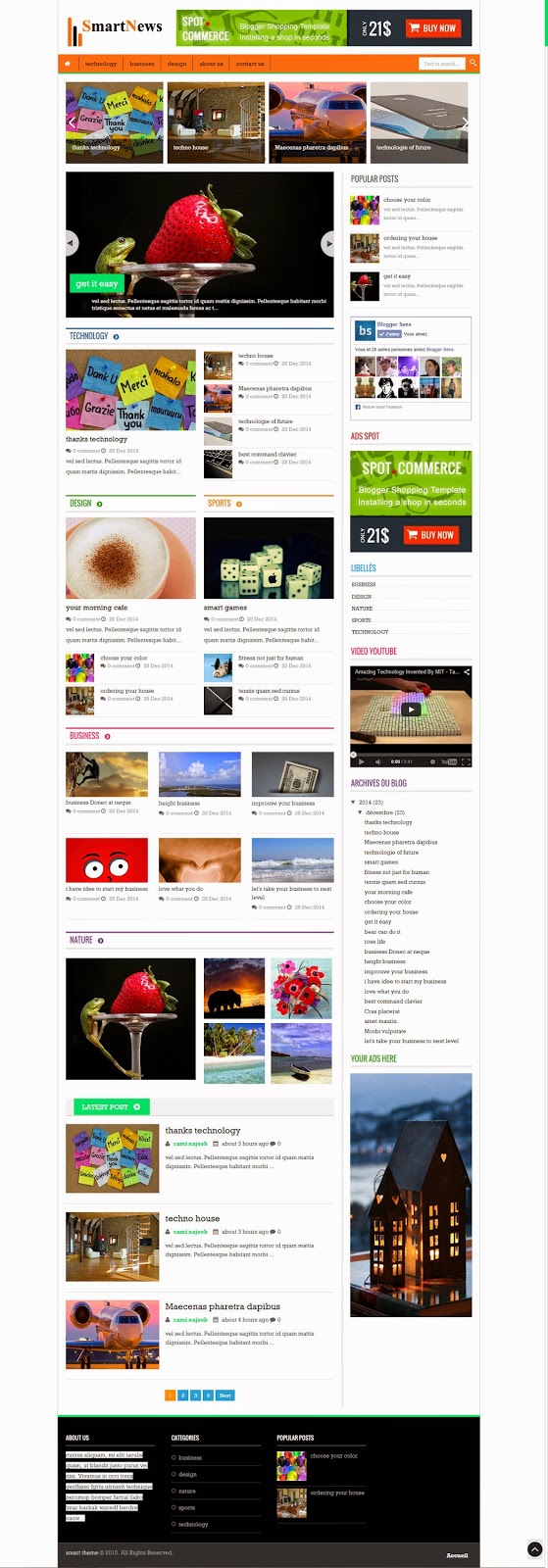
Widgetly Responsive Magazine, Template
H�m nay r?nh r?i n�n m�nh l?y c�i templates c?c chu?n n�y c?a Uong Jowo chia s? mi?n ph� cho c�c b?n. �i?u ki?n duy nh?t l� vui l�ng gi? nguy�n link c?a Uong Jowo du?i footer d? t�n tr?ng c�ng s?c s�ng t?o c?a anh ?y.
Rinblog cung d� t?ng s? d?ng qua template n�y r?i, k?t qu? c?c k? v?a �. Nhung ti?c l� Rinblog kh�ng ph?i trang tin t?c n�n template n�y kh�ng h?p cho l?m, nhung n?u site c?a b?n l� site tin t?c th� template n�y l� qu� chu?n lu�n r?i.
DEMO
DOWNLOAD B?N NGUY�N TH?Y C?A UONG JOWO
DOWNLOAD B?N CH?NH S?A C?A RINBLOG
HU?NG D?N S? D?NG:
�? s? d?ng template n�y c�c b?n luu � di?u sau:
- Kh�ng n�n x�a nh?ng widget c� s?n trong template (c?t gi?a) m� c�c b?n ti?n h�nh th�m ho?c thay d?i n?i dung c?a ch�ng cho h?p l� b?ng c�ch nh?p v�o ch?nh s?a widget thay n?i dung c?a widget d� b?ng m?t ho?c nhi?u nh�n d? hi?n th? b�i dang trong nh�n. L�m nhu h�nh sau:
�? hi?n th? to�n b? widget d?p v� chu?n c�c b?n copy do?n code sau r?i th�m v�o trong templates c?a b?n.
.pix_uj li .uj_thumb{width:70px;height:70px;overflow:hidden;} @media only screen and (max-width:1219px){ #wrapper{width:986px;} .container,#footer-widget-area{width:944px;} .header-content{margin:0;padding:25px 21px} #sidebar-narrow,#top{display:none} #sidebar{float:right;width:300px;} #logo{float:left;width:270px;} } @media only screen and (max-width:985px) and (min-width: 768px) { #wrapper{width:750px;}#logo,#logo img{float:left;width:200px;} .container,#footer-widget-area,#main-content{width:730px;} #content,#uj-slider,.flexslider,.uj-box,.pix_uj .box-content,.UJ-list li,.UJ-list li:first-child,.inde-uj li,.uj-box li:first-child .uj_thumb{width:410px;float:left;} .scroler li .uj_thumb .overlay,.uj-box li:first-child .overlay{width:410px;height:160px} #content .post-body img{max-width:360px;} .uj-box.cols-2,.uj-box.cols-2 li,.uj-box.cols-2 li:first-child{float:left;width:200px;margin-right:0} .uj-box.cols-2 li:first-child .overlay{width:200px;height:160px} .uj-box.cols-2 .uj_thumb .overlay:hover a.zoom{left:15%} .uj-box.cols-2 li:first-child .uj_thumb .overlay:hover a.post-link{right:15%} .cols-2.last-column{float:right;} .header-content{margin:0;padding:25px 15px} .header-content{background:transparent} .top-nav .container{position:relative} #sidebar{padding:0 0 0 4px;float:right;width:300px;} } /* Phone : 480px */ @media only screen and (max-width: 767px) and (min-width: 480px){ #wrapper{max-width:430px;width:100%!important} #topcontrol , .ads-top,#main-nav, .ads-bottom,.home-ads, .ads-post, .today-date, .slider-caption p{display:none !important;} header {width:420px !important;} #mobilenav{display:inline-block;border:1px solid #ccc;padding:2px 5px;} #navi.suball {background:#333;} .container,#main-content , .content , #content{width:420px !important; } .flexslider , .flexslider .slides > li ,.flexslider .slides img{height:250px !important;} .slider-caption h2 a, .slider-caption h2{ font-size:22px;} .single-post-thumb img { max-height:210px; } .slider-caption{width:auto;} .logo{float:none;text-align:center;} #uj-slider,.uj-box,#footer-widget-area,.flexslider,.uj_slider_item{float:none;width:400px;} #uj-slider{margin:0 auto 20px auto}.uj-box,.uj-box.cols-2,.pix_uj{margin-left:10px;} #top{display:none} .uj-box.cols-2,.uj-box.cols-2 .widget-content,.uj-box.cols-2 li,.uj-box.cols-2 li:first-child,.uj-box,.pix_uj .box-content,.UJ-list li,.UJ-list li:first-child,.inde-uj li,.uj-box li:first-child .uj_thumb,#tabbed-widget{float:none;width:400px;} .uj-box.cols-2 .widget>h2{width:400px;} .pix_uj .box-content ul li:first-child{width:400px;float:none;} .pix_uj .box-content ul li:first-child .uj_thumb,.pix_uj .box-content ul li .uj_thumb{width:100%;float:left;} .pix_uj .box-content ul li{width:31%;float:left;} .uj-box.cols-2,.uj-box.cols-2 li,.uj-box.cols-2 li:first-child{float:left;width:400px;margin-right:0} .scroler li .uj_thumb .overlay,.uj-box li:first-child .overlay{width:400px;height:160px} #sidebar {width:400px;float:left;} #PopularPosts2 ul{width:380px;float:left;} #adsentop,#righttop{display:none !important;} } /* Phone : 320px */ @media only screen and (max-width:479px){ #topcontrol,.today-date,#main-nav,.slider-caption p,#cats-tabs-box,a.random-article{display:none;} #wrapper{max-width:297px;width:100%!important} .social-networks{display:none;} #mobilenav{display:inline-block;border:1px solid #ccc;padding:2px 5px;} #navi.suball {background:#333;} .container,#main-content,#content, #uj-slider,.uj-box,.flexslider{margin:0 auto 20px auto;width:277px;} #footer-widget-area{margin:0 auto;width:277px;} .uj-box.cols-2,.uj-box.cols-2 li,.uj-box.cols-2 li:first-child,.uj-box,.pix_uj .box-content,.UJ-list li,.UJ-list li:first-child,.inde-uj li,.uj-box li:first-child .uj_thumb{float:left;width:277px;} .pix_uj .box-content ul li:first-child{width:277px;float:left;} footer{padding:20px 0} #sidebar{padding:0 0 0 0;float:left;width:277px;border-left:0;} .fb-like-box{float:left;} #tabbed-widget,#sidebar .widget{float:left;width:277px;} #tabbed-widget .tabs-wrap li{width:90%;float:left;} #PopularPosts2 ul{width:250px;float:left;} #content .post-body img{max-width:250px;} #logo{max-width:150px;float:left;clear:both;} #logo img{width:150px;} #adsentop,#righttop{display:none !important;} #sidebar-top1 img{max-width:270px;} } @media only screen and (max-width:319px) { #wrapper{width:220px;} .head_brnews .breaking-news{display:none} #content {float:left;width:220px;} #sidebar{padding:0 0 0 0;float:left;width:220px;} }
Trong template c�c b?n t�m do?n: <div id='sidebar' style='width:100%;max-width:300px;float:right;'> V� thay b?ng do?n: <div id='sidebar'>
T�m t?i tru?c do?n <footer th�m do?n code sau v�o: <div class='clear'/>. V� d?:
<div class='clear'/>
<footer itemscope='' itemtype='http://schema.org/WPFooter'>
N?u n�t ti?n v� l�i ? ph?n h?p b�i vi?t Slider kh�ng ho?t d?ng ? tr�nh duy?t Chrome th� c�c b?n l�m nhu sau:
Trong template c�c b?n t�m t?i do?n code:
C�c b?n thay b?ng do?n code sau:
#uj-slider{.........
.. cho t?i...
.uj_slider .flex-direction-nav .flex-prev{margin-right:41px}
#uj-slider{position:relative;max-width:620px;width:100%} #uj-slider .widget h2,.tabs-wrap .widget h2{display:none} .uj_slider{margin-bottom:2px;position:relative;margin-bottom:30px;overflow:hidden;background-color:#fff} .uj_slider_wrap{position:relative;height:350px;overflow:hidden;margin-bottom:3px;padding:0} .uj_slider_item{max-width:620px;height:340px;overflow:hidden;width:100%} .uj_slider .slides img{width:100%;height:auto;} .uj_slider .slider_caption{position:absolute;padding:10px 15px;background:#cd2122;background:rgba(205,33,34,0.8);left:0;bottom:100px;color:#f5f5f5;margin-bottom:12px;z-index:99} .uj_slider .slider_caption:after{content:"";height:3px;width:100%;background:#cd2122;background:rgba(205,33,34,0.8);overflow:hidden;display:block;left:0;position:absolute;bottom:-4px} .uj_slider_wrap .uj_slider_item{display:none;position:relative} .flex-direction-nav {*height: 0;} .flex-direction-nav {margin: 0; padding: 0; list-style: none;} .uj_slider .slider_caption h3{margin-bottom:0;font-size:20px} .uj_slider .slider_caption h3 a{font-family:'Oswald',serif;color:#fff} .uj_slider .slider_caption h3 a:hover{color:#000} .uj_slider p.caption{position:absolute;background:#000;background:rgba(0,0,0,0.7);padding:7px 14px;bottom:39px;width:385px;color:#fff;font-family:tahoma;font-size:13px;line-height:17px;z-index:99} .uj_slider p.caption .post-meta{display:none} .uj_slider .flex-direction-nav a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhd-l5lIkWAVgjfCpysOENAW_ozZzXa5WogcJv90mViYwA6hsO2NO5wuaxWTXsd-QqZ2J2gqYzR4o_JkSe8MctaLluB59msYaJYlK5mVwq-Iv8laXZ_iFKYFWshdRjiSVFhfd9qsgD18R8/s1600/bg_direction_navs.png) no-repeat;font-size:0;width:40px;height:40px;display:block; position:absolute;bottom:5px;cursor: pointer;right:5px;z-index:99} .uj_slider .flex-direction-nav .flex-next {background-position:100% 0;z-index:99} .uj_slider .flex-direction-nav .flex-prev {margin-right:41px;z-index:99}
Hi?n m�nh c� 2 b?n, 1 b?n l� nguy�n th?y c?a Uong Jowo c�n m?t b?n m�nh d� ch?nh s?a th�m th?t r?i n�n n?u c�c b?n ng?i s?a th� c� th? d�ng b?n c?a m�nh. B?n c?a m�nh th� ch? th�m do?n code thay m�u cho link th�i. N?u c�c b?n kh�ng th�ch c� th? x�a n� di. Trong file templates c?a Rinblog l� rin.txt t�m do?n:
Ch?nh s?a hay x�a d?u du?c.
a:link {text-decoration:none;} /* unvisited link */
a:visited {text-decoration:none;} /* visited link */
a:hover {text-decoration:underline;} /* mouse over link */
a:hover {color:#000000;} /* mouse over link */
a:active {text-decoration:underline;} /* selected link */
Ch�c c�c b?n th�nh c�ng.